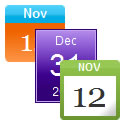
Semplicemente usando una sola immagine, un po’ di CSS e un pizzico di Php riusciremo a mettere l’icona del calendario con la data in un post di WordPress, senza usare nessun plugin, con un risultato simile a questo :

Apriamo l’editor dei tema di WordPress e selezioniamo il file single.php dove andremo ad inserire il codice che mostrerà la data dell’articolo. Calcolate bene dove volete che appaia, a me piace in alto a destra, e poi inserite queste semplici righe:
La funzione the_time funziona proprio come la funzione date in Php : la M chiamerà il mese e la d richiamerà il giorno. Caricate quest’immagine nei vostri file di WordPress e annotate l’indirizzo.  Ora aprite il file style.css del vostro tema ed alla fine aggiungete lo stile della nuova data appena creata. Non dimenticate di modificare l’url nel css usando l’indirizzo dell’immagine del calendario.
Ora aprite il file style.css del vostro tema ed alla fine aggiungete lo stile della nuova data appena creata. Non dimenticate di modificare l’url nel css usando l’indirizzo dell’immagine del calendario.
.date {
background:#fff url('indirizzoImmagine.jpg') no-repeat scroll top left;
width:60px;
height:57px;
color:#FFFFFF;
text-align:center;
}
.date .date-month {
height:18px;
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
}
.date .date-day {
font-family:Georgia, "Times New Roman", Times, serif;
font-size:30px;
}
Possiamo pero’ anche fare un altro esempio, e poi sceglierete quale soluzione si adatta piu’ al vostro tema! Useremo l’immagina del calendario come sfondo, e sopra scriveremo la data.
Sempre nel file single.php scriviamo lo stesso codice dell’esempio precendente
ma questa volta cambieremo lo stile con :
.date {
background:#fff url('indirizzoImmagine.jpg') repeat-x scroll top left;
width:60px;
height:60px;
text-align:center;
color:#fff;
font-family:Arial, Helvetica, sans-serif;
text-transform:uppercase;
}
.date .date-day {
color:#333;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:35px;
}
.date .date-month {
font-size:11px;
font-weight:bold;
}
Salvate col tasto destro il vostro calendario preferito, con il colore che piu’ si adatta al vostro tema!





Il risultato lo potete vedere in alto a destra in questo articolo : la data col calendario di questo post è stata ottenuta con questo semplice metodo!

eehm io non ho capito quale codice devo inserire…infatti avete scritto, in single.php mettiamo queste semplici righe…la funzione the time…ecc…praticamente, non sò quale codice dovrei mettere in single php
non me lo fa scrivere nei commenti, cmq se controlli bene c’è tutto
Ciao non si vedono le parti di codice da inserire nel file single.php!
modificato ora si vedono!