I lettori che si seguono sempre avranno notato una piccola novità nella homepage: ora le anteprime degli articoli hanno una piccola immagine nella homepage!
Per ottenere questo effetto (che a mio parere rende molto visivamente) ho usato una funzione di WordPress poco conosciuta e poco usata : i custom field. Ho preferito intervenire sul codice e non usare un plugin perchè i plugin a volte non sono compatibili con il tema, a volte semplicemente non funzionano o perchè per installarli devi mettere mano al db e fare magheggi strani…
Quindi facciamo 2 modifiche a wordpress ed ecco le nostre foto in anteprima nella homepage!
Per creare una thumbnail in WordPress usando i custom field dobbiamo seguire questi passaggi:
- Creare un campo Custom Field
- Aggiungere del codice al index.php
- Eventualmente aggiustare l’allineamento del post nel CSS
Prima di apportare modifiche ricordiamoci sempre di fare un backup! Dopo il backup dei files, ecco come fare:
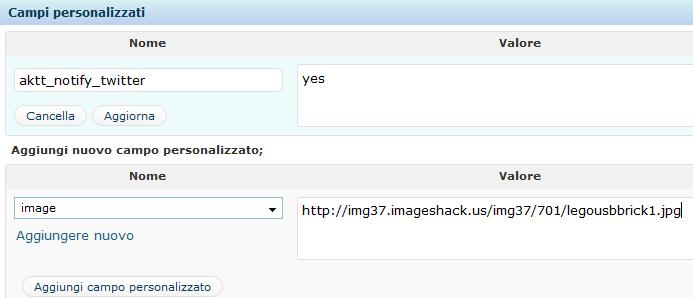
- Creiamo un nuovo articolo e in basso individuiamo la sezione CUSTOM FIELDS. Compiliamo il secondo campo scrivendo “image”, e specifichiamone il valore inserendo l’indirizzo dell’immagine che vogliamo appaia in anteprima nella home.

Cliccando “Aggiungi campo personalizzato”, memorizzeremo questo valore in wordpress.
- Nell’editor del tema apriamo il file index.php e sotto la <div class=”PostContent”> aggiungiamo il seguente codice:
<?php $image = get_post_meta($post->ID, ‘image’, true);
if($image) : ?>
<img src=”<?php echo $image; ?>” alt=”<?php the_title(); ?>” style=”padding:12px; margin:0 0px 0 -11; height:125px; float:left;”/>
<?php endif; ?>
- Salviamo il file index.php.
Se non abbiamo commesso errori ora nella homepage dovrebbe esserci un’immagine di anteprima nel post, le misure le adattate poi al vostro template.
Io ho impostato l’altezza a 125px indipendentemente dal formato originale della foto: in questo modo ci sarà un resize automatico senza perdere le proprorzioni.
Nel caso dopo questa modifica i post dovrebbero sembrare disallineati editate il file CSS del tema e alla fine della voce post aggiungete un text-align : “justify”; in questo modo:
Esempio : .Post { padding: 15px 0px; position: relative; clear: left; text-align: justify; }
D’ora in poi quando vorrete far apparire una thumbnail nella homepage basterà semplicemente aggiungere al post il campo “image” inserire l’indirizzo della foto e cliccare su aggiungi!
PS: se qualcuno conosce un metodo diverso per ottenere lo stesso effetto, magari via plugin mi faccia sapere!


Io ho un index-php un po’ diverso:
<div id=”post-“>
<a href="” rel=”bookmark” title=”Permanent Link to “>
<!– by –>
Nessun Risultato
Dove posso metter il codice da te indicato?
fai prima una copia di backup dell index.php e poi inserisci il codice proprio sotto il
Io Ho provato ad inserire il codice da te indicato, quindi ora il mio odice è:
ID, ‘image’, true);
if($image) : ?>
<img src=”” alt=”” style=”padding:12px; margin:0 0px 0 -11; height:125px; float:left;”/>
Ma non funziona, ho poi letto in più posti che bisogna inserire nel file function.php sempre nel template la riga
add_theme_support( 'post-thumbnails' ); // aggiungi supporto al tema, feature post thumbnailma anche così non va ….
suggerimenti??
Grazie del disturbo
Fulvio
non ho capito perchè mi ha troncato il messaggio… ad ogni modo, dicevo il codice nellla mia pagina index nel template ora è:
________________________________________
ID, ‘image’, true);
if($image) : ?>
<img src=”” alt=”” style=”padding:12px; margin:0 0px 0 -11; height:125px; float:left;”/>
_____________________-
Thanks
Fulvio :D
niente … tronca il messaggio … elimina tutto …
rirpovo mettendo un * prima dei div e del codice PHP
ID, ‘image’, true);
if($image) : ?>
<*img src=”” alt=”” style=”padding:12px; margin:0 0px 0 -11; height:125px; float:left;”/>
_____________________-
Thanks
Fulvio :D
Ho risolto la thumb. c’è un modo ora per mettere il link del post all’immagine?
Grazie
Fulvio quello che chiedi ti danneggerebbe gravemente lato SEO, poichè poi ci sarebbero nella tua home i link duplicati verso ogni articolo,non è consigliabile affatto
Ok Grazie, allora seguo il tuo suggerimento e evito … Thanks
figurati! a presto
Riprendo questo post di qualche mese fa perchè in effetti non riesco a “riuscirci” :)
Se dai o date uo occhiata al mio blog vi sarà tutto più chiaro.
Vorrei in effetti far in modo che in qualche post (non in tutti, sarebbe semplice) l’anteprima dell’immagine fosse più grande, che so prendesse tutto lo spazio che adesso occupa il testo.
Ho provato vari codice, compreso il tuo ma niente.
Qualcuno mi darebbe qualche dritta?
Un altra cosa, iu una risposta ValeTheGeek dice: Fulvio quello che chiedi ti danneggerebbe gravemente lato SEO, poichè poi ci sarebbero nella tua home i link duplicati verso ogni articolo,non è consigliabile affatto
Ma io addirittura in ogni post (di default) ho tre dico tre link al post, il titolo la foto e la scritta CONTINUA.
Ciao e grazie.
camalliforever.com
ciao a tutti avrei una domanda da farvi ho un sito web ed vorrei togliere le righe che si trovano su una immagine che inserisco nel articolo voi mi sapreste darmi alcune dritte grazie il sito e http://www.ipadevsdk.com/ se volete dargli un occhiata.
ciao e grazie .
ciao! abbiamo dato una occhiata, ma non capiamo a quali righe ti riferisci.. linka l’articolo che dobbiamo guardare ;)
ciao sono l’ immagine che sono negli articolo io intendo la riga che contorna l’immmagine
adesso si!
vai nel tuo tema, e apri il file style.css
trova questa riga :
.entry img {
border:1px solid #CCCCCC;
padding:5px;
}
basterà cancellare la riga col border
Nessuna idea? :)
Scusa ma Gianluca, ma li leggi i post di risposta??? va che ti ha risposto STREGATTA in modo molto chiaro e semplice
Ma….quella è la risposta x Antonio infatti si parla di “border”.
Se invece la risposta c’è, e sto prendendo una cantonata, chiedo scusa fin da adesso.
Giamluca
Grazie ragazzi per il vostro intervento , vi vorrei comunicare che ho risolto il problema bisogna togliere tutta riga entry img {
border:1px solid #CCCCCC;
padding:5px;
Ed inserire
Grazie di nuovo per il vostro intervento .
:)
Un mio collega, che se la cava abbastanza con worpress, mi chiede come procedere per completare una mia idea: home page con dei riquadri contenti ciascuno una delle categorie, con relativa anteprima delle immagini, ogni riquadro apre a sua volta la pagina delle sottocategorie, identica come l’home page, ossia con riguadri delle sottocategorie che sono di numero congruo per entrare nella pagina…poi se uno clicca su una sottocategoria si trova indirizzato nella classica pagina di wordpress con articoli, colonne ecc.ecc.
Vi prego datemi un consiglio su come consigliare il mio amico che mi sta dando una mano per portare a termine un progetto, con dei nobili fini….
mi sa che per questo tipo di funzionalità devi cercare un tema progettato proprio in questo modo, in quanto si tratta di sfruttare appieno il codex di wordpress ed integrarlo in un tema gia fatto
Ma non c’è un modo per far si che cià avvenga ogni volta automaticamente senza dover ogni volta aggiungere un’immagine al custom field?
si michele, si puo’ fare ma dipende dal tema di wordpress che usi
Io devo realizzare un tema per il mio sito. Ho delle conoscenze molto basiche di WordPress. Quello che voglio realizzare è una front page in cui vengano riassunti i vari contenuti del sito e in più gli ultimi 10 articoli scritti con anteprima delle immagini. Gli articoli per intero invece, dovrebbero essere mostrati in una pagina denominata NEWS. Fin qui nessun problema. Quello che non riesco a realizzare è proprio l’anteprima degli ultimi 10 articoli scritti..
Quello del custom field è senza ombra di dubbio un’ottima soluzione, ma il sito è gestito anche da persone che non hanno competenze così approfondite ecco perchè mi chiedevo se ci fosse una soluzione che facesse tutto ciò in modo automatico.
io proverei con un tema free che abbia tutte le caratteristiche che ti servono. oppure puoi usare questa funzione per mostrare solo gli ultimi 10 (devi metterla nella sidebar al punto giusto!)
10, 'order'=> 'ASC', 'orderby' => 'title' );$postslist = get_posts( $args );
foreach ($postslist as $post) : setup_postdata($post); ?>
Io sul tema non ho
:/